Код
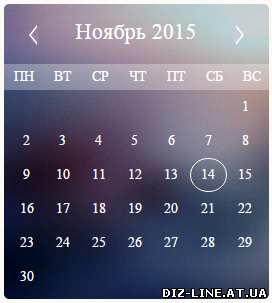
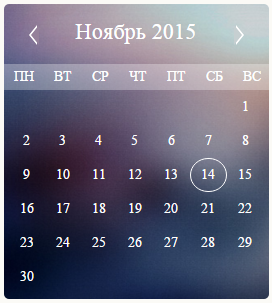
/* По умолчанию календарь uGarts.про*/
Таблица.calTable в {
шрифт-семьи: открытых сетей San;
}
Таблица.calTable {
шрифт-семьи: открытых сетей San;
Ширина: 265px;
должность: относительная;
фон: URL-адрес(с http://triangle.ucoz.com/images/calbg.jpg) нет-повторить;
фон-Размер: крышка;
границы-радиус: 5px;
-МОЗ-границы-радиус: 5px;
-в WebKit-границы-радиус: 5px;
обивка: 5px;
цвет: #FFFFFF;
шрифт-Размер: 14px;
границы-интервал: 0;
}
Таблица.calTable тр:N-ый-ребенок(7 ночей+2) {
позицию: абсолютная;
топ: 60px;
фон: в rgba(255, 255, 255, .3);
слева: 0px;
Ширина: 100%;
}
тд.calMday,тд.calMdayIs {
обивка: 9px;
курсор: по умолчанию;
переход: все .3с легкость;
границы-радиус: 50%;
-МОЗ-границы-радиус: 50%;
-в WebKit-границы-радиус: 50%;
}
тд.calMday:наведите,тд.calMdayIsA:ховер,.calMdayIs:ховер,.calMdayA:наведите {
фон: в rgba(255, 255, 255, .3);
границы-радиус: 50%;
-МОЗ-границы-радиус: 50%;
-в WebKit-границы-радиус: 50%;
переход: все .3с легкость;
}
тд.calMdayIsA, .calMdayA {
границы: 1 пиксель твердый;
границы-радиус: 50%;
-МОЗ-границы-радиус: 50%;
-в WebKit-границы-радиус: 50%;
}
собой.calMdayLink,.calMonthLink:наведите {
цвет: #ффф;
текст-украшение: подчеркивание;
должность: относительная;
}
тд.calWday, тд.calWdaySe, тд.calWdaySu {
текст-преобразования: заглавные;
обивка: 5px 10 пикселей;
Ширина: 14.2857142857%;
}
тд.calWday:наведите, тд.calWdaySe:наведите, тд.calWdaySu:наведите {
фон: в rgba(255, 255, 255, .3);
курсор: по умолчанию;
}
.calMonth {
обивка: 45px 5px;
обивка-топ: 10 пикселей;
}
.calMonthLink {
цвет: #ффф;
шрифт-Размер: 1.6 ЭМ;
текст-украшения: нет !важно;
}
.calMonth собой:во-первых-ребенок {
маржа-слева: 15px;
поплавок: слева;
маржи-топ: 6px;
Ширина: 0;
высота: 0;
шрифт-Размер: 0;
границы-топ: 10 пикселей твердый прозрачный;
границы-право: 8 пикс твердых #ффф;
границы-нижней: 10 пикселей твердый прозрачный;
}
.calMonth собой:во-первых-ребенок:после {
позицию: абсолютная;
содержание:";
границы-топ: 10 пикселей твердый прозрачный;
границы-право: 8 пикс твердых #95819A;
границы-нижней: 10 пикселей твердый прозрачный;
маржи-топ: -10 пикселей;
маржа-слева: 2 пикселя;
}
.calMonth в:в прошлом-ребенок {
маржи-направо: 15px;
поплавок: справа;
маржи-топ: 6px;
Ширина: 0;
высота: 0;
шрифт-Размер: 0;
границы-топ: 10 пикселей твердый прозрачный;
границы-слева: 8 пикс твердых #ффф;
границы-нижней: 10 пикселей твердый прозрачный;
}
.calMonth в:в прошлом-ребенок:после {
позицию: абсолютная;
содержание:";
границы-топ: 10 пикселей твердый прозрачный;
границы-слева: 8 пикс твердых #C6CFD1;
границы-нижней: 10 пикселей твердый прозрачный;
маржи-топ: -10 пикселей;
маржа-слева: -10 пикселей;
}
собой.calMdayLink:после {позицию: абсолютная; содержание:";Ширина: 30px;высота: 30px;слева: -10 пикселей;дно: -5px;}
.calMdayA {
курсор: по умолчанию;
}
/* По умолчанию календарь uGarts.про*/
Код
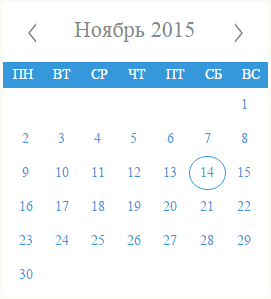
/* Свет календарь uGarts.про*/
Таблица.calTable в {
шрифт-семьи: открытых сетей San;
}
Таблица.calTable {
шрифт-семьи: открытых сетей San;
Ширина: 265px;
должность: относительная;
фон: #FFFFFF;
фон-Размер: крышка;
границы-радиус: 5px;
-МОЗ-границы-радиус: 5px;
-в WebKit-границы-радиус: 5px;
обивка: 5px;
цвет: #FFFFFF;
шрифт-Размер: 14px;
границы-интервал: 0;
}
Таблица.calTable тр:N-ый-ребенок(7 ночей+2) {
позицию: абсолютная;
топ: 60px;
фон: #3498db;
слева: 0px;
Ширина: 100%;
}
тд.calMday,тд.calMdayIs {
обивка: 9px;
курсор: по умолчанию;
переход: все .3с легкость;
границы-радиус: 50%;
цвет: #3498db;
-МОЗ-границы-радиус: 50%;
-в WebKit-границы-радиус: 50%;
}
тд.calMday:наведите,тд.calMdayIsA:ховер,.calMdayIs:ховер,.calMdayA:наведите {
фон: #3498DB;
границы-радиус: 50%;
-МОЗ-границы-радиус: 50%;
-в WebKit-границы-радиус: 50%;
переход: все .3с легкость;
цвет: #ффф;
}
тд.calMdayIsA, .calMdayA {
границы: 1 пиксель твердых #3498db;
границы-радиус: 50%;
-МОЗ-границы-радиус: 50%;
-в WebKit-границы-радиус: 50%;
цвет: #3498db;
}
собой.calMdayLink,.calMonthLink:наведите {
цвет: #7F8C8D;
текст-украшение: подчеркивание;
должность: относительная;
}
тд.calWday, тд.calWdaySe, тд.calWdaySu {
текст-преобразования: заглавные;
обивка: 5px 10 пикселей;
Ширина: 14.2857142857%;
}
тд.calWday:наведите, тд.calWdaySe:наведите, тд.calWdaySu:наведите {
курсор: по умолчанию;
}
.calMonth {
обивка: 45px 5px;
обивка-топ: 10 пикселей;
}
.calMonthLink {
цвет: #7f8c8d;
шрифт-Размер: 1.6 ЭМ;
текст-украшения: нет !важно;
}
.calMonth собой:во-первых-ребенок {
маржа-слева: 15px;
поплавок: слева;
маржи-топ: 6px;
Ширина: 0;
высота: 0;
шрифт-Размер: 0;
границы-топ: 10 пикселей твердый прозрачный;
границы-право: 8 пикс твердых #7f8c8d;
границы-нижней: 10 пикселей твердый прозрачный;
}
.calMonth собой:во-первых-ребенок:после {
позицию: абсолютная;
содержание:";
границы-топ: 10 пикселей твердый прозрачный;
границы-право: 8 пикс твердых #ффф;
границы-нижней: 10 пикселей твердый прозрачный;
маржи-топ: -10 пикселей;
маржа-слева: 2 пикселя;
}
.calMonth в:в прошлом-ребенок {
маржи-направо: 15px;
поплавок: справа;
маржи-топ: 6px;
Ширина: 0;
высота: 0;
шрифт-Размер: 0;
границы-топ: 10 пикселей твердый прозрачный;
границы-слева: 8 пикс твердых #7f8c8d;
границы-нижней: 10 пикселей твердый прозрачный;
}
.calMonth в:в прошлом-ребенок:после {
позицию: абсолютная;
содержание:";
границы-топ: 10 пикселей твердый прозрачный;
границы-слева: 8 пикс твердых #ффф;
границы-нижней: 10 пикселей твердый прозрачный;
маржи-топ: -10 пикселей;
маржа-слева: -10 пикселей;
}
собой.calMdayLink:после {позицию: абсолютная; содержание:";Ширина: 30px;высота: 30px;слева: -10 пикселей;дно: -5px;}
.calMdayA {
курсор: по умолчанию;
}
/* Свет календарь uGarts.про*/
Код
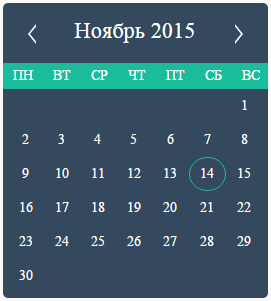
/* Темно-календарь uGarts.про*/
Таблица.calTable в {
шрифт-семьи: открытых сетей San;
}
Таблица.calTable {
шрифт-семьи: открытых сетей San;
Ширина: 265px;
должность: относительная;
фон: #34495E;
фон-Размер: крышка;
границы-радиус: 5px;
-МОЗ-границы-радиус: 5px;
-в WebKit-границы-радиус: 5px;
обивка: 5px;
цвет: #FFFFFF;
шрифт-Размер: 14px;
границы-интервал: 0;
}
Таблица.calTable тр:N-ый-ребенок(7 ночей+2) {
позицию: абсолютная;
топ: 60px;
фон: #1abc9c;
слева: 0px;
Ширина: 100%;
}
тд.calMday,тд.calMdayIs {
обивка: 9px;
курсор: по умолчанию;
переход: все .3с легкость;
границы-радиус: 50%;
-МОЗ-границы-радиус: 50%;
-в WebKit-границы-радиус: 50%;
}
тд.calMday:наведите,тд.calMdayIsA:ховер,.calMdayIs:ховер,.calMdayA:наведите {
фон: #1abc9c;
границы-радиус: 50%;
-МОЗ-границы-радиус: 50%;
-в WebKit-границы-радиус: 50%;
переход: все .3с легкость;
}
тд.calMdayIsA, .calMdayA {
границы: 1 пиксель твердых #1ABC9C;
границы-радиус: 50%;
-МОЗ-границы-радиус: 50%;
-в WebKit-границы-радиус: 50%;
}
собой.calMdayLink,.calMonthLink:наведите {
цвет: #ффф;
текст-украшение: подчеркивание;
должность: относительная;
}
тд.calWday, тд.calWdaySe, тд.calWdaySu {
текст-преобразования: заглавные;
обивка: 5px 10 пикселей;
Ширина: 14.2857142857%;
}
тд.calWday:наведите, тд.calWdaySe:наведите, тд.calWdaySu:наведите {
курсор: по умолчанию;
}
.calMonth {
обивка: 45px 5px;
обивка-топ: 10 пикселей;
}
.calMonthLink {
цвет: #ффф;
шрифт-Размер: 1.6 ЭМ;
текст-украшения: нет !важно;
}
.calMonth собой:во-первых-ребенок {
маржа-слева: 15px;
поплавок: слева;
маржи-топ: 6px;
Ширина: 0;
высота: 0;
шрифт-Размер: 0;
границы-топ: 10 пикселей твердый прозрачный;
границы-право: 8 пикс твердых #ффф;
границы-нижней: 10 пикселей твердый прозрачный;
}
.calMonth собой:во-первых-ребенок:после {
позицию: абсолютная;
содержание:";
границы-топ: 10 пикселей твердый прозрачный;
границы-право: 8 пикс твердых #34495E;
границы-нижней: 10 пикселей твердый прозрачный;
маржи-топ: -10 пикселей;
маржа-слева: 2 пикселя;
}
.calMonth в:в прошлом-ребенок {
маржи-направо: 15px;
поплавок: справа;
маржи-топ: 6px;
Ширина: 0;
высота: 0;
шрифт-Размер: 0;
границы-топ: 10 пикселей твердый прозрачный;
границы-слева: 8 пикс твердых #ффф;
границы-нижней: 10 пикселей твердый прозрачный;
}
.calMonth в:в прошлом-ребенок:после {
позицию: абсолютная;
содержание:";
границы-топ: 10 пикселей твердый прозрачный;
границы-слева: 8 пикс твердых #34495E;
границы-нижней: 10 пикселей твердый прозрачный;
маржи-топ: -10 пикселей;
маржа-слева: -10 пикселей;
}
собой.calMdayLink:после {позицию: абсолютная; содержание:";Ширина: 30px;высота: 30px;слева: -10 пикселей;дно: -5px;}
.calMdayA {
курсор: по умолчанию;
}
/* Темно-календарь uGarts.про*/